Bloggerの画像がにじむ・荒くなる問題を解決する方法。
こんにちは! もし、前ブログよりリダイレクトしてこられた方はお手数おかけしてすみません。Blogger.comに画像を挿入すると画質が悪くなってがっかりすることはありませんか? その原因や対策を記事にしました。記事の後ろの方でJavaScriptで自動化できるコードを載せているのでぜひ最後までご覧ください
Blogger.comに投稿すると画像が粗くなる問題とは
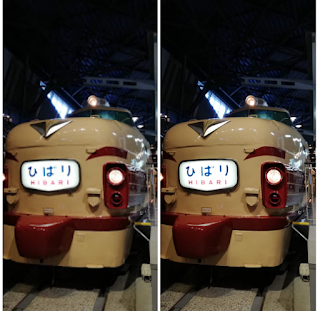
以下2枚の画像をご覧ください。どちらも同一の画像です(別々にアップロードしたものではありません)

同じ画像のはずですが、左の方がジャギーかかって不鮮明になっています。これがBlogger.comの本文の画像が荒くなる問題。本文画像の画質が悪くなって不鮮明になってしまうのです。GooglePhotoでは問題ないのに。
上の画像は画質が悪いですよね?
画質悪い

画質良い
画質に差があります。横に並べてみるとわかりやすい
 |
| 画像左: 粗い 画像右: シャープ |
Blogger.comの本文画像の鮮明さとGoogle+の設定は関係ない
"Google+と関連付けられているGooglePhotoの設定を変えることで解決した"この原因をググってみると上記がヒットするのですがGoogle+の設定は関係ありません。Google+の設定項目自体がなくなっているはず。Blogger.comではGooglePhotoへアップロードした画像がBloggerの本文に挿入されており、GooglePhotoは既にGoogle+から切り離されたサービスとなっています。公式フォーラムにも、Google+から切り離された旨が書かれています。
Google Photos is now a separate product from Google+ Photos, which no longer exists as such, and it does no longer provide the auto enhance setting.
引用元: Disable Auto Enhance for Photos - Google プロダクト フォーラム by Paolo Amoroso
Blogger本文の画像不鮮明問題を解決する方法を海外サイトで見つけました
が
ということで、以下具体的手順です
The s320 is your resolution and it determines the quality depending on the size of the image. Notice how the link has a value of s1600, so when you click on the image it appears bigger and in better quality. An image with the width of 320px will look fine with s320. An image with the width of 800px will look awful with s320.
How to change the quality
The main options are s320, s640 and s1600 which is the highest quality. You can change that part of the code to be s1600 so it’s
or you can remove s1600/ to set it to original so it’s
引用元: How to fix blurry images on Blogger • XOmisse
が
ということで、以下具体的手順です
解決方法はhtmlソースに修正を加えること
記事のimgタグのsrcを修正することで解決します。例えば、<img src="/url/any/photo/s320/hoge.jpg"> だったら、s320をs1600に書き変えることで解決します。
<img src="/url/any/photo/s320/hoge.jpg> これを
<img src="/url/any/photo/s320/hoge.jpg> これを
<img src="/url/any/photo/s1600/hoge.jpg> こうする
S3桁数字
これ、一つ一つ手打ちで修正していくのはめんどくさいし辛いので、拡張機能を使ったもっと便利なやり方を紹介します。そして記事最後には、全ての投稿で自動で上記処理を行うJavaScriptコードを記載してありますのでご活用くださいS3桁数字
の部分の数字を大きくすればOK。記事編集ページで、編集モードをhtmlにして書き換えを行えばいいわけです。画像がくっきりしたものになるはず。
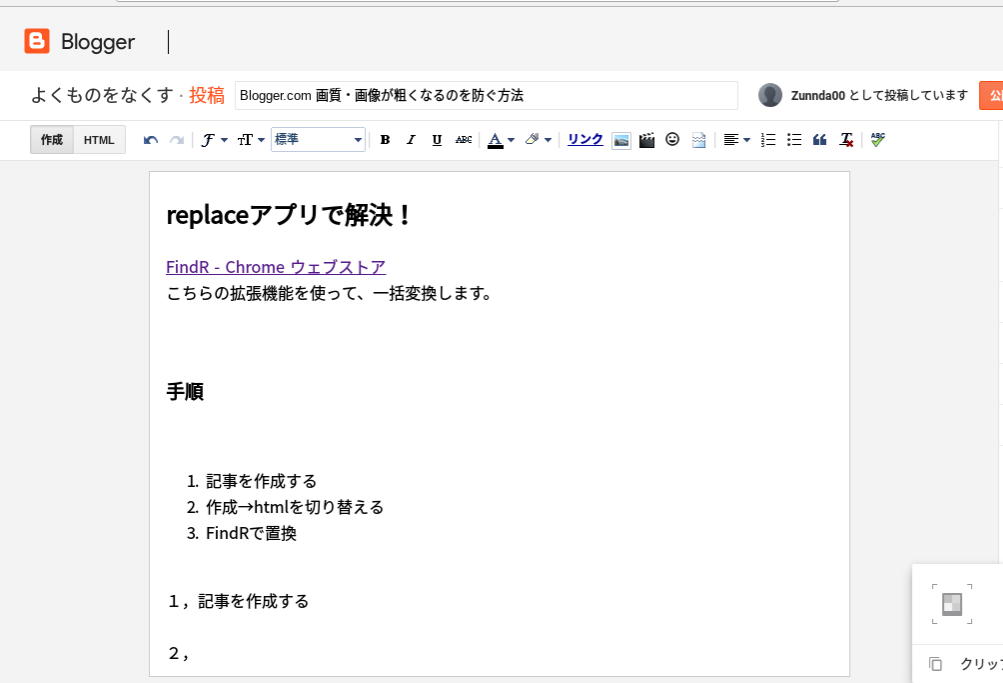
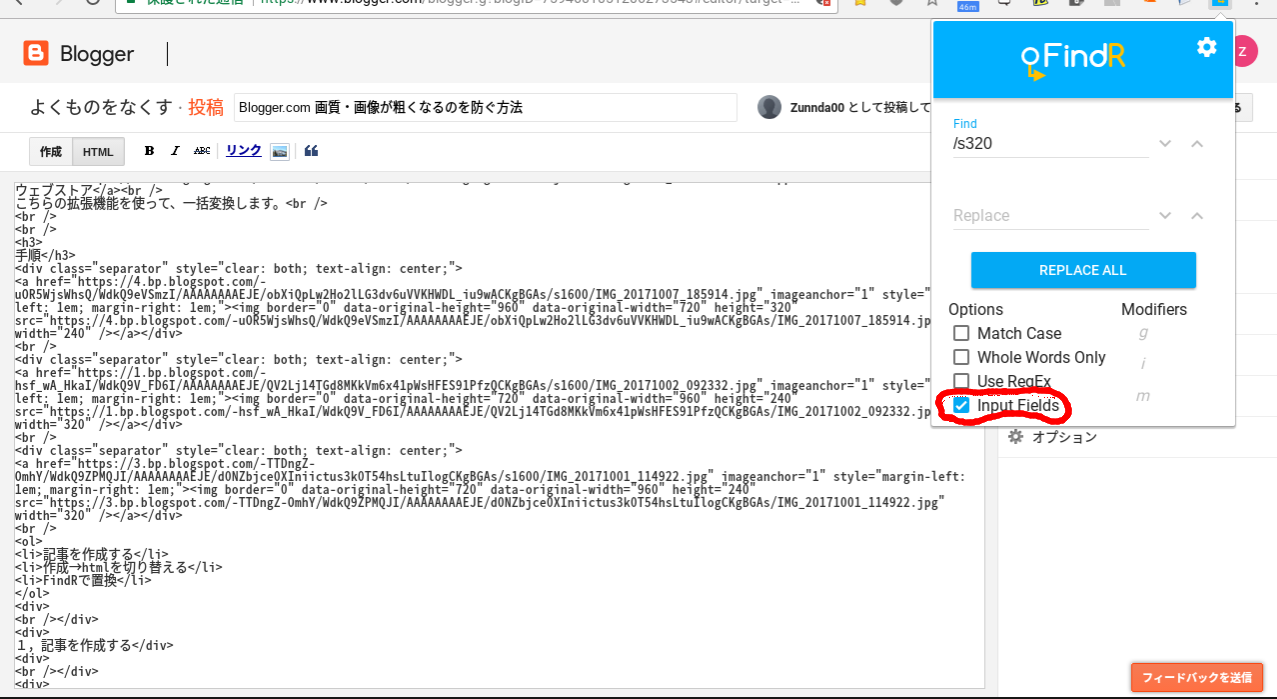
文字列置換の拡張機能でhtmlソースを一括変換する
FindRというChromeの拡張機能を使って、imgタグのsrc属性を/s320から/s1600 へ一括変換可能です。一括置換処理ができる機能があれば拡張機能・アプリはもちろんなんでもOK。ブラウザ画面を保ったまま操作を完了したいのでWindowsやMac、Linuxネイティブなアプリではなく、私は拡張機能をおすすめします
ここまでの作業をJavaScriptで自動化して楽をしたい!
<script>このコードをBloggerのテンプレートのどこかにコピペ。場所は</body>直上当たりが定番でしょうか。.post-body内のimgタグを集めて、それぞれすべてimgタブの属性値src値の変更を自動で行っています。ご使用のテーマによっては、メイン投稿記事のクラス名が上記コードのものと異なっているかもしれません。上記コードの場合だと投稿記事のクラス名は.post-bodyです。
// 投稿記事、GooglePhoto画像の鮮明化
function imgRefiner(){
var url = location.href;
var postimgs = document.querySelectorAll('.post-body div.separator img, .post-body tr img');
postimgs.forEach(function(img){
img.setAttribute('src', img.src.replace(/\/s.+\//, '/s1600/'));
});
}
if ( url.lastIndexOf('.html') > 0 ){
imgRefiner();
} </script>
その場合は
.post-body div.separator img, .post-body tr img
部分のセレクタを適宜調整してください。A , Bで複数のセレクタを指定しています。
記事まとめ
Chrome拡張機能とjavascriptの二通りを紹介しました。処理に違いがあるのでより良い方をご選択ください
- 拡張機能を使用: 記事公開前にhtmlへ修正を加えている。閲覧者はページを表示する
- javascriptで記述: 記事公開後 閲覧者のブラウザでスクリプトを実行して画像を表示する
JavaScriptの方は記事をロードしてから画像の変換処理というプロセスが挟まれるので、閲覧のもたつきにつながる可能性があります。記事作成者としては楽ができるが、ユーザーエクスペリエンスへは直結しないかもですね。Bloggerの仕様はデフォルトでもっと簡単になってほしい、とも思いますがJavascriptやjqueryでどんどん便利にできるので改善のしがいがありますね。最後までお読みいただきありがとうございました
0
コメント:
コメントを投稿