BloggerのHTMLエディタが使いづらいのを工夫する
BloggerのHTMLエディタがいつの間にかシャレオツな外観になっていた。HTMLエディタのアップデートはフォーラムの情報をみると2019 9/25には到来していた模様で、投稿主の方が言っている通りこの新エディタのまじで不満な点は、更新ボタンを押すと編集地点からエディタ内の最上部に強制的に戻されること。これをなんとかできないか
これが
は残念ながらできないが、ボタンをの利便性を上げてリロードのたびにマウススクロールを大量に行う手間を省いた。ウィジェット位置へ大雑把に移動できればOK!コードは以下。
.FHNj3bなどのセレクタは、要素ピッカーでマウスオーバー&クリックでグラフィカルに取得できます。
BloggerのHTMLコードエディタにおいて、スクロールを司っている要素のクラスは.CodeMirro-vscrollbarというもの。ChromeDevツールのコンソールで以下を実行すると、スクロール量を調節できる。
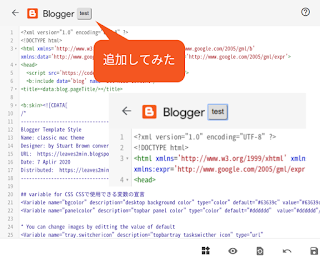
例えばこの画像みたいに、Bloggerロゴ右に<button>を自前JSで追加してみた。こちらの拡張機能Custom JavaScript for Websites 2 - Chrome ウェブストアを使えば独自JSを実行できる。
このボタンをクリックしたら上記コード実行という処理を記述してみたけど、NGだった。これはGoogleの仕様?でページ内に後付けイベントハンドラを登録できないようにしてあるっぽい。Consoleや拡張機能越しには実行できるみたいなんだけど・・・・
いちいちcode.scrollTopの値を書き換えて実行するとかだるいので、JSをショートカットキーで呼び出せるような拡張機能があればうまくいきそうなもんだけど。。
ツールバーの位置を変更する
拡張機能を使用して独自CSSを設定し、下部右にあったツールバーを上部Blogger隣へ持ってきた。使用した拡張はLive editor for CSS, Less & Sass - Magic CSS - Chrome ウェブストア。この拡張機能をクリックした後のみWebページに独自CSSを設定できる。これが
こうなった。
最下部にあったツールバーを上に持ってきたことで、ウィジェット間ジャンプをマウスクリックでやりやすくした。ツールバー一段左のボタンをクリックするとドロップダウンでウィジェットへのショートカットが表示される。
「俺は編集していた地点へ戻るぞジョジョーッ!」
は残念ながらできないが、ボタンをの利便性を上げてリロードのたびにマウススクロールを大量に行う手間を省いた。ウィジェット位置へ大雑把に移動できればOK!コードは以下。
.FHNj3b {
display: flex;
flex: 0 0 auto;
position: fixed;
left: 50%;
top: 0;
z-index: 1000;
transform: translate(-100%, 10px);
border: none;
}
.FHNj3bなどのセレクタは、要素ピッカーでマウスオーバー&クリックでグラフィカルに取得できます。
独自JavaScriptで編集していた地点へ戻れるが、実行方法がわからない
 |
| クリックで拡大 |
var code = document.querySelector('.CodeMirror-vscrollbar');しかしながら、このコードをページ中の要素へイベントハンドラ登録ができない。
code.scrollTop = 50;
例えばこの画像みたいに、Bloggerロゴ右に<button>を自前JSで追加してみた。こちらの拡張機能Custom JavaScript for Websites 2 - Chrome ウェブストアを使えば独自JSを実行できる。
このボタンをクリックしたら上記コード実行という処理を記述してみたけど、NGだった。これはGoogleの仕様?でページ内に後付けイベントハンドラを登録できないようにしてあるっぽい。Consoleや拡張機能越しには実行できるみたいなんだけど・・・・
いちいちcode.scrollTopの値を書き換えて実行するとかだるいので、JSをショートカットキーで呼び出せるような拡張機能があればうまくいきそうなもんだけど。。
0
コメント:
コメントを投稿